
Webdesign: Webanimation auf Webseiten
Letzte Aktualisierung: 4. Februar 2023
Kleine Webanimationen bringen mehr Lebendigkeit in einen Internetauftritt. Den wahren Nutzen entfaltet die Webanimation aber erst, wenn sie zielgerichtet das Thema stützt und mit diesem eine Einheit bildet. Genauso, wie ein Bild zu einem Text nicht beliebig ist, sondern den Inhalt des Textes ergänzt, sollte auch eine Animation einen Kontext zum Thema bilden oder zumindest einen bestimmten Zweck erfüllen. Der Nachfolgende Artikel gibt Aufschluss darüber, wie dies funktionieren kann und präsentiert anhand diverser Praxisbeispiele des Webdesigns, wie Webanimationen mit Mehrwert funktionieren.
Die Webanimation ist ein festes Gestaltungsmittel des Webdesigns. Schließlich ist sie ein zentraler Vorteil gegenüber den Printmedien, welche sich i.d.R. auf Bild und Text beschränken müssen. Auf der anderen Seite reicht der Internetauftritt aber nicht an den Film heran, der dank Ton und Bewegtbild prinzipiell ganz ohne Text auskommen kann. Dank immer mehr technischer Möglichkeiten und immer größerer Bandbreite der Internetverbindungen werden die Animationen im Web zunehmend komplexer und das Video ist immer häufiger Bestandteil einer Website. Die Grenzen zwischen Film und Webpräsentation werden fließender. Teilweise gibt es aber auch wieder Rückschritte zu mehr Nüchternheit, um den stetig steigenden Anteil der Smartphone-Anwender Rechnung zu tragen, denn hier sind schließlich Übertragungsraten und Bildschirmgröße auf absehbare Zeit weiterhin begrenzt.
In diesem Beitrag soll es jedoch weniger um die vollanimierte, interaktive Webpräsentation gehen, sondern eher um die Webanimation für den klassischen Internetauftritt, der dem Printmedium aus Text und Bild näher ist, als dem Film aus Bild und Ton. Es geht also um die eher kleinen, unterstützenden Überraschungen mit zumeist beschränkter Animationsdauer und so ziemlich immer ohne Ton, denn letzteres ist bis heute auf Webseiten eine eher unerwünschte Überraschung.
Die Animation im Webdesign bewegt sich stetig auf einem schmalen Grad: Zuviel Animation und der Anwender ist unter Umständen genervt, zu wenig Animation und die Seite könnte schnell als fade und dröge wahrgenommen werden. Auf der technischen Ebene soll die Webanimation am liebsten etwas sein, was man nicht schon tausendmal gesehen hat, auf der anderen Seite aber möglichst ressourcenschonend funktionieren. Und nicht zuletzt soll die Animation natürlich dem Unternehmen/Produkt angemessen sein und die Kommunikation unterstützen. Die Animation sollte also – nicht immer und nicht zwingend, aber im Idealfall – die Botschaft der Seite visuell fortführen.
3 Beispiele für zielgerichtete Webanimationen
Nachfolgend möchte ich Ihnen auf Basis der oben genannten Aspekte Umsetzungsbeispiele aufzeigen, die diese Kriterien erfüllen und Ihnen erläutern, warum diese Webanimationen genau so umgesetzt wurden.
1WebAnimationen mit Parallax Effekt
Webentwicklung & Webdesign
Produktanimation mit Überraschungseffekt
Für den Internetauftritt der Schnee GmbH, sonderschrauben-schnee.de, erstellte André Morre Mediendesign ein Webdesign mit etwas komplexeren, aber vor allen Dingen überraschenden Animationen. Mit einer Kombination aus statischen und parallaxen Animationen schweben hier zu den jeweiligen Produktinformationen entsprechende Objekte über die Seite und überraschen den Besucher mit Webanimationen, die vom Scrollen des Anwenders abhängig sind.
Die Seite Branchenlösungen dieses Webauftritts hat das Ziel, Referenzprojekte dieses Unternehmens zu präsentieren. In diesem Fall sind dies Sonderanfertigungen aus den Bereichen Schrauben, Norm- und Zeichnungsteile. Die Helden dieser Seite sind also die Sonderanfertigungen. Diese werden auffällig und animiert in einer übergeordneten Ebene über Bild und Text animiert. Der Fokus zielt dadurch auf die Produktdarstellung und erhöht diese in ihrer Wirkung.
Besuchen Sie die Seite! Scrollen Sie die Seite etwas herunter und lassen Sie sich im Verlauf der recht langen Seite von aktuell 5 dieser komplexen Animationen überraschen (nur für PC/Laptop, auf Touchscreens sind die Animationen deaktiviert):
2Slide in: Sanft gleitende WebAnimationen
Webentwicklung & Webdesign
Dezent und elegant in den Fokus
Die Website unseres zweiten Beispiels präsentiert hochwertige und maßgeschneiderte Spezialanhänger für Boote. Die Herausforderung besteht in diesem Fall darin, dass sich die Begeisterung für dieses Produkt erst durch seinen Kontext zum Boot und dem Ort des Geschehens entfaltet: Luxusboote, Lagunen, Strand und Sonnenuntergänge. Das Produkt selbst, also der Bootsanhänger, ist zwar wichtig und nicht zu unterschätzen, aber auch eher nüchtern und weniger emotional.
Der Webauftritt stellt daher die emotionale Welt aus Luxus und Karibik in den Vordergrund. Der Bootstrailer ist diesem untergeordnet. Durch einen Trick der Webanimation gerät er jedoch trotz Unterordnung in den Fokus des Geschehens. Scrollen Sie diese Seite mit Ruhe von oben nach unten. Mit langsamen Animationen gleiten die Produkte auf die Bühne und verbinden sich so mit der Welt der Luxusboote.
3Die kontinuierliche WebAnimation
Webentwicklung & Webdesign
Animation und Thema in echter Einheit
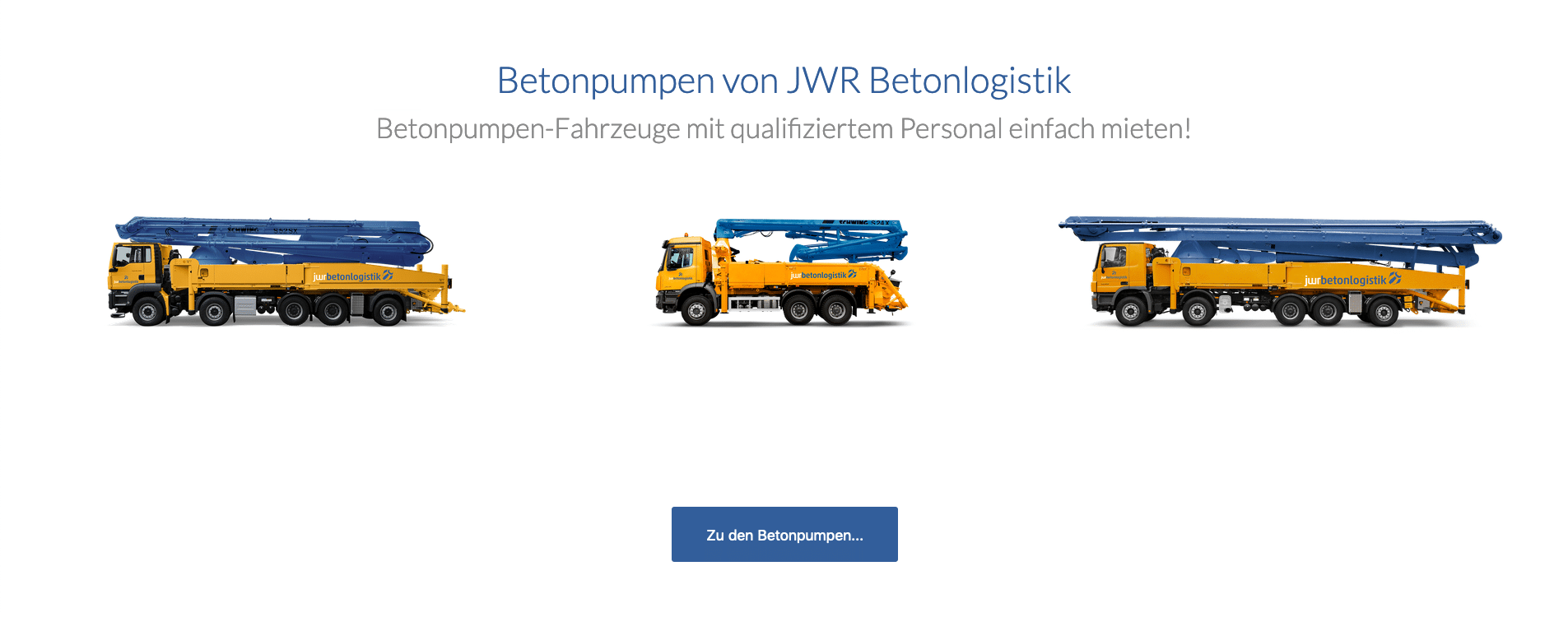
In diesem dritten Beispiel präsentiert der Dienstleister für die Vermietung von Auto-Betonpumpen und Betonfahrmischern einen beeindruckenden Fuhrpark. Die riesigen Betonpumpen haben teilweise ein Gewicht von über 40 t, die Pumpenarme reichen bis zu 60 m in die Höhe.
Auf der Startseite fahren die Fahrzeuge in einer Kolonne über die Webseite und geben einen schnellen Einblick über die Vielfalt des Fuhrparks. Auf der Unterseite „Betonpumpen“ wird jedes Fahrzeug mit seinen Spezifikationen vorgestellt. Bei jedem Klick auf einen Fahrzeugtyp fährt das jeweilige Fahrzeug in einer kurzen Animation auf die Bühne.
Die kleinen Animationen sind natürlich nichts, was den Betrachter in Staunen versetzen würde – hier geht es schlicht darum, mit den Webanimation „Fahren“ das Thema „Fuhrpark“ zu stützen, so dass Thema und Animation eine runde Einheit bilden.
FAZIT
Kleine Webanimationen bringen mehr Leben in das Webdesign. Da viele moderne Webauftritte heute Animationen, Parallax-Effekte und Videos einsetzen, sind sie für den Besucher wohl nur selten eine echte Überraschung und im schlechtesten Fall ist der Besucher gar irritiert oder genervt. Wenn die Animation jedoch das Thema unterstützt oder ein bestimmtes Ziel verfolgt – bspw. um den Fokus auf eine bestimmte Sache zu lenken – und die Webanimation damit ein stimmiges Ganzes mit dem Webdesign ergibt, wird sich die Animation immer positiv auswirken.





Keine Kommentare