
WordPress Bild-Metadaten richtig befüllen
Letzte Aktualisierung: 26. Juli 2023
In der Bildverwaltung von WordPress, der Medienübersicht (Library), gibt es für die Beschriftung der Bilder eine ganze Reihe von Feldern. In der Regel werden diese Felder von den Nutzern entweder komplett vernachlässigt oder wild befüllt, weil sich der genaue Nutzen und Einsatzzweck nicht erschließt. In diesem Artikel möchte ich darüber aufklären, wie die Felder definiert sind, wie und wofür sie genutzt werden sollten und wie es sich verhält, wenn Felder nachträglich verändert oder befüllt werden. Spoiler: Insbesondere letzteres hält böse Überrraschungen für dich bereit.
Jedem Bild werden in WordPress in der Medienübersicht (Library) folgende Felddaten zugewiesen:
- Alt Text (Alternativer Text)
- Titel (Überschrift)
- Caption (Beschriftung)
- Description (Beschreibung)
- Datei-URL (fester Dateipfad des Bildes, nicht veränderbar)
Obwohl die Felder alle untereinander aufgereiht sind, haben sie einen völlig unterschiedlichen Einsatzzweck. Manche sind sinnvolle Ergänzungen für den Besucher Ihrer Webseiten oder hilfreich für die Suchmaschinen, andere helfen dabei, Ordnung in ihrem Bildersystem zu schaffen.

Alt Text (Alternativer Text):
Die “Alternative Bildbeschreibung” ist eine Kurzbeschreibung über den Bildinhalt. Die Beschreibung sollte nur wenige Wörter lang sein und dient a) als Ersatztext, wenn das Bild nicht ausgegeben werden kann, b) als technisches Hilfsmiitel für Menschen mit Sehbehinderungen c) als wichtige Ergänzung für Suchmaschinen. Der Inhalt des Feldes erscheint als sog. alt-tag im Quelltext der Website und kann somit von Suchmaschinen, Browsern und technischen Hilfsmitteln für Sehbehinderte ausgelesen werden. Das alt-tag ist damit das mit Abstand wichtigste Feld.
FAZIT Alt-Text:
Das alt-tag ist nicht zwingend, aber das wichtigste Feld für deine Bilder, wenn es um SEO und Nutzerkomfort geht.
Titel (Überschrift):
Wird das title-tag gesetzt, so erscheint es bei mouse-over als eine Art “Tool-Tip”. Dies ist eine Funktion des Browsers (der meisten, aber nicht aller) und somit auch im Design des Browsers. Für SEO ist das title-tag eher unwichtig. Das title-tag wird von WP allerdings mittlerweile nicht mehr gesetzt, sofern man es nicht explizit aktiviert (mehr dazu weiter unten). Das title-tag erscheint also nicht mehr wie früher im Quelltext. Es gibt jedoch einige Plugins, Widgets etc., die das title-tag auslesen (bspw. Bilder-Galerien, PageBuilder u.a.). Dass das title-tag eine aussterbene Spezies ist, hat es den Touchscreen-Geräten zu verdanken. Denn da das title-tag eine mouse-over Funktion ist, ist es auf diesen Geräten nutzlos.
Du kannst recht einfach nachprüfen, ob und welche Bereiche deiner Website das title-tag setzen, wenn du im Frontend mit der Maus über ein Bild fährst wird mit kurzer Verzögerung der Titel angezeigt. Wird die Funktion nicht unterstützt, hat der Titel für dich keinen besondern Mehrwert und hilft höchstens noch zur Organisation im Backend. Dort kann es bspw. helfen, wenn die Dateinamen deiner Bilder nicht bildbeschreibend, sondern numerisch oder dergleichen sind.
FAZIT Titel:
Ob die Nutzung des Feldes Sinn ergibt, hängt von o.g. Faktoren ab. Für SEO ist das Feld weitestgehend nutzlos, ebenso für Smartphones & Co.
Caption (Beschriftung):
Die Caption dient dem Zweck, eine Bildunterschrift (Legende) zu setzen, um zussätzliche Informationen direkt mit dem Bild zu verknüpfen. Häufige Anwendungsbereiche sind bspw. die Nennung von Name und Funktion der abgebildeten Personen oder Copyrightvermerke zum Bild. Für die SEO ist sie gleichwertig mit dem normalen Text in einem Artikel zu betrachten.
Description (Beschreibung):
Die Description war in WP ursprünglich für die Ausgabe auf der “Bildanhangseite” vorgesehen. Doch Bildanhangseiten sind ein Relikt aus vergangenen Tagen und werden heutzutage nur noch selten von Themes umgesetzt. Für das SEO gelten Bildanhangseiten als ungünstig/negativ, weil Sie den Besucher von der Suchmaschine auf gesonderte Seiten ohne weiteren Inhalt leiten, was idR eher für Irritierung sorgt. Für die Description gibt es kein html-tag. Sie erscheint also auch nicht im Quelltext.
Dies macht die Nutzung des Feldes ideal für interne Kommentare oder zur Verschlagwortung per #hashtags etc, vorausgesetzt, die Bildanhangseiten sind deaktiviert, was zu empfehlen ist. Aber Vorsicht: Es gibt einzelne Widgets wie Galerien, die die Description ausgeben, manche leider auch ohne Möglichkeit, das zu deaktivieren.
Für Suchmaschinen musst du dieses Feld also nicht befüllen. Ob es sonst noch Sinn ergibt, hängt wie erwähnt von deinen eingesetzten Plugins ab. Prüfe, ob eins deiner integrierten Funktionen die Description nutzt und überlege dir, ob das auch heißt, dass du es nutzen möchtest.

Achtung: chaotisches WordPress Konzept
Wird ein Bild auf einer Seite platziert, so stehen von den o.g. Feldern bestimmte Felder weiterhin editierbar zur Verfügung.
Im Classic Editor sind dies:
- Alt Text
- Caption
Im Gutenberg Editor sind dies:
- Alt Text
- Titel (im Bereich “Erweitert” (Advanced)
Und nun kommt das wirklich heimtückische an WordPress:
Wurden die Felder eines Bildes in der Medienübersicht befüllt und das Bild danach auf einer Seite platziert, so werden die Werte aus der Medienübersicht übernommen. Aber! Die Felder sind nicht miteinander Verbunden. Spätere Änderungen werden nicht zwischen den Feldern in der Medienübersicht und den Feldern auf der Seite synchronisiert! Das heißt also:
- werden die Felder später in der Medienübersicht geändert, so ändert sich nicht der entsprechende Eintrag auf der Seite, auf dem das Bild bereits platziert wurde.
- Wird das Bild auf der Seite oder auf einer neuen Seite erneut platziert, so hat es hingegen wieder den neuesten Eintrag
- Wird ein Feld zu einem Bild auf der Seite geändert, so ändert sich nicht der in der Medienübersicht eingetragene Wert
- Im Gutenberg-Editor gibt es kein Caption-Feld mehr. Die Caption erscheint direkt unter dem Bild. Dennoch wird die Caption aus der Library übernommen
- Im Classic Editor gibt es kein Titel-Feld, aber im Gutenberg. Das Titel-Feld des Gutenberg hat wiederum die Ausnahme, dass es den Eintrag aus der Library nicht übernimmt, sondern immer leer ist und bei Bedarf manuell befüllt werden kann/muss.
Dieses verwirrende Konzept bezieht sich also auf das alt-tag, das caption-tag und mit einem Sonderfall in Gutenberg auch noch auf das title-tag. In PageBuildern wie WPBakery, Elementor, Divi und weiteren sowie deren Widgets kann es sich ggf. abweichend verhalten. So gibt es in Elementor bspw. Bildergalerien, die das title-tag auslesen und nutzen oder Description-Felder, die sich editieren lassen und damit sich ebenso unsynchronisierend verhalten wie das alt-tag. Es gilt also immer, bereits am Anfang eines Projekts oder beim Neueinsatz eines Plugins/Widgets dessen Verhalten bezogen auf die Bilddaten zu prüfen. Prinzipiell gilt: gibt es für ein Feld auf der Zielseite kein editierbares Feld, so ist zu prüfen, ob die Felddaten dennoch genutzt werden oder nicht. Werden sie genutzt, so sind sie mit den eingetragen Werten in der Library synchronisiert und können dort global gepflegt werden.
SEO Relevanz?
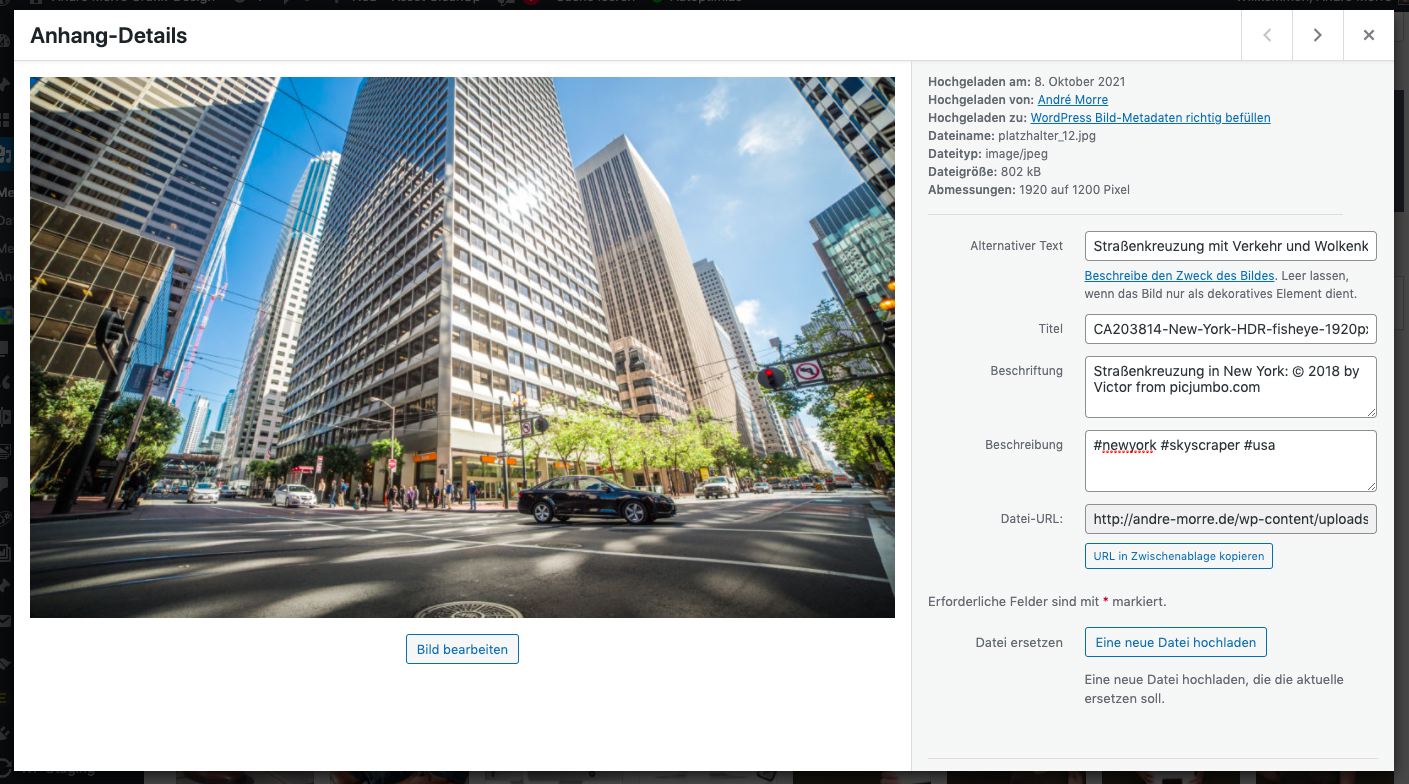
Worauf sollte nun also geachtet werden, wenn es um die Suchmaschinenoptimierung geht? Das ist wirklich schnell erklärt: für Bilddaten gibt es nur 2 wirklich wichtige Positionen: zum einen das alt-tag und zum anderen den Dateinamen. Hast du bspw. ein Bild von einer Straßenkreuzung in New York, dann könnte das alt-tag lauten “Straßenkreuzung mit Verkehr und Wolkenkratzern in New York” und der Dateiname würde zu einem “sprechenden Dateinamen” werden und könnte genauso oder ähnlich heißen, nur dass er eben keine Sonderzeichen oder Leerzeichen enthalten darf “New_York-Strassenkreuzung-mit-Wolkenkratzern.jpg”. Die Caption (Beschriftung) könnte heißen: “Straßenkreuzung in New York: © 2018 by Victor from picjumbo.com”.

Und wenn du dich nun für “sprechende Dateinamen” entscheidest, dann macht auch wieder das Titel-Feld in WordPress Sinn. Denn mit diesen langen sprechenden Dateinamen wird es schnell ganz schön unübersichtlich in der Bilderwelt und man könnte das title-tag wieder für einen kurzen, prägnanten Namen inkl. eventueller Bildnummer verwenden.
Ich persönlich bin kein großer Fan von sprechenden Dateinamen, weil ich es einerseits als unübersichtlich empfinde und andererseits mir die eindeutige Identifizierbarkeit einer Bilddatei bspw. anhand eine Bildnummer gefolgt von technischen Informationen wie Bildbearbeitung und Auflösung für die Arbeit mit den Bildern wichtiger ist, als ein evtl. geringfügig besseres Ranking des Bildes oder des umfassenden Artikels. So würde das Bild bei mir bspw. heißen: “CA203814-New-York-HDR-fisheye-1920px.webp”. Da das alt-tag und der Kontext des Bildes für das SEO wesentlich wichtiger sind als der Dateiname, kann ich damit leben, diese SEO-Richtlinie nicht zu erfüllen. Aber das muss und kann jeder selbst für sich entscheiden.
Fazit
Das einzige wirklich wichtige Feld ist das AltText Feld. Dies sollte optimalerweise immer befüllt werden und am besten noch, bevor die Bilder auf der Website zum Einsatz kommen. Bei allen weiteren Feldern ist abzuwägen, ob sie einen persönlichen Nutzen im Backend bringen oder von bestimmten Plugins ausgelesen und genutzt werden und auch genutzt werden sollen.


Stefan Krapf
25. September 2022 20:13Hallo André
Ich habe das soeben ausprobiert und bei mir ist es so, dass wenn ich in der Mediathek etwas ändere, dann erscheint das sofort so auch auf der Website so. Du schreibst ja, dass diese Synchronisierung fehle in WordPress. Kann es nun sein, dass diese in der Zwischenzeit in den neueren Versionen von WordPress eingefügt wurde oder meinst Du, dass diese Funktionalität durch mein Template (Up Solutions Impreza) geleistet wird?
Würde mich sehr interessieren 🙂
Besten Dank für Deine Rückmeldung
André Morre
25. September 2022 23:32Hallo Stefan,
du schreibst nicht, welches Feld bei dir anscheinend automatisch synchronisiert wird, idR. kannst du aber davon ausgehen, dass ein Feld nicht synchronisiert wird, wenn es sowohl in der Mediathek als auch auf der Zielseite editierbar ist – aber synchronisiert wird, wenn es auf der Zielseite nicht editierbar ist. Prüfe das noch einmal gegen. WordPress hat an diesem Konzept (WP 6.0.2 zu diesem Zeitpunkt) nichts geändert. Solltest du es weiterhin nicht bestätigen können, so würde ich in der Tat darauf tippen, dass für die abweichende Funktionalität Impreza verantwortlich ist, welches ja seinen eigenen Pagebuilder mitbringt oder alternativ mit WP Bakery genutzt wird. Auch hier wäre also die Frage, was genutzt wird.