
DesignTrend CSS Backdrop-Filter ohne Firefox
Letzte Aktualisierung: 29. Juli 2022
Mit dem Backdrop-Filter:Blur lassen sich hinter einem Objekt liegende Bereiche weichzeichnen, wodurch ein Milchglas-Effekt (frosted glas) entsteht, wenn das vordere Objekt Transparenzen aufweist. Dieser Effekt entwickelt sich immer mehr zu einem handfesten Designtrend wie einst der Parallax-Effekt. Es gibt nur ein Problem und viele wissen das gar nicht: Firefox spielt nicht mit.
Mit der Version 103 hat Mozilla nun endlich die Backdrop-Filterfunktion in Firefox umgesetzt – unglaubliche 3 Jahre nach Google Chrome.
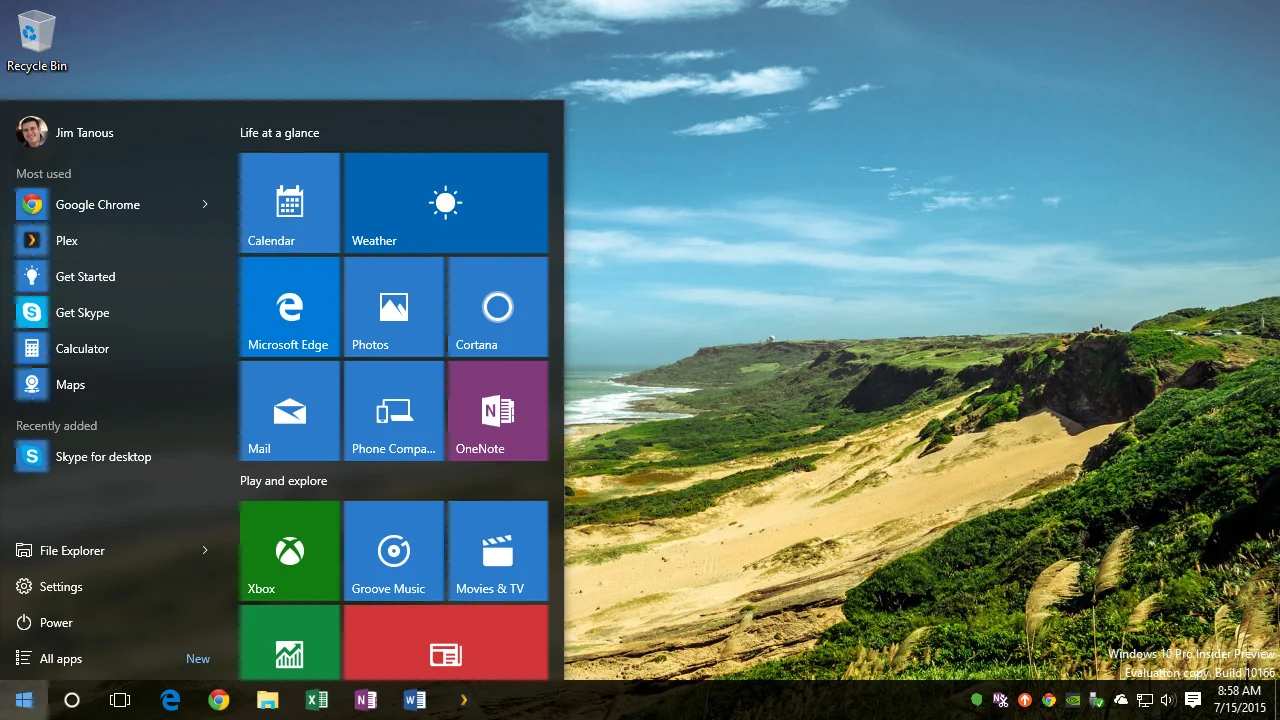
Der Weichzeichner-Effekt hinter semitransparenten Objekten ist ein Designtrend, der seinen Ursprung im Betriebssystem Windows 10 hat. Die Kopfleisten der Explorer-Fenster, die Seitenleisten oder die Grundfläche des Startmenüs weisen diesen Effekt auf, mit dem es so aussieht, als währen sie aus Milchglas (frosted glass) und dahinterliegende Objekte würden verschwommen durchschimmern.

Schnell wurde dieser Effekt auch in anderen Betriebssystemen wie macOS, iOS und Android übernommen und schließlich auch zu einem begehrten Designelement im Webdesign. Für letzteres gibt es gar einen CSS-Befehl um diesen Effekt mittels einer Filterfunktion vom Browser berechnen zu lassen, der Backdrop-Filter:
backdrop-filter: blur(10px);
„Die backdrop-filter CSS Eigenschaft beschreibt den Bereich hinter einem Element für Effekte wie Unschärfe oder Farbverschiebung, welcher anschließend durch das Element gesehen werden kann, indem die Transparenz/Deckkraft des Elements angepasst wird.“ Mozilla MDM WebDocs
Das ewige Trauerspiel Mozilla Firefox
Leider gibt es ein großes Problem mit dieser fantastischen CSS-Eigenschaft: Während alle namhaften Browser diese CSS-Regel schon seit durchschnittlich 2018 interpretieren können, tut sich im Firefox des Herstellers Mozilla: nichts. Besonders ärgerlich ist dabei, dass die Funktion prinzipiell im Browser vorhanden ist. Über die about:config Seiten des Browsers lässt sich die Funktion manuell aktivieren. Dem Webentwickler hilft dies jedoch herzlich wenig, denn der Durchschnittsnutzer des Browsers weiß nichts von diesen Einstellungen und würde die Umstellung wohl auch dann nicht durchführen, wenn er davon wüsste.
Das zweite Problem ist, dass immer weniger professionelle Webentwickler sich wirklich darum kümmern, was der Firefox kann oder eben nicht kann, während Amateurentwickler von der Problematik nicht einmal etwas wissen. Denn während der Firefox in Deutschland noch einen Marktanteil von über 20% unter den Desktopnutzern hinlegt, also einen Marktanteil, den der Seitenbetreiber besser nicht außer Acht lassen sollte, ist er weltweit schon auf unter 8% gefallen. Bezieht man die mobilen Geräte mit ein (auch wenn man dies meines Erachtens getrennt voneinander betrachten sollte), so kommt er auf nur noch 3,4%. [Quelle der Marktanteile: statcounter]
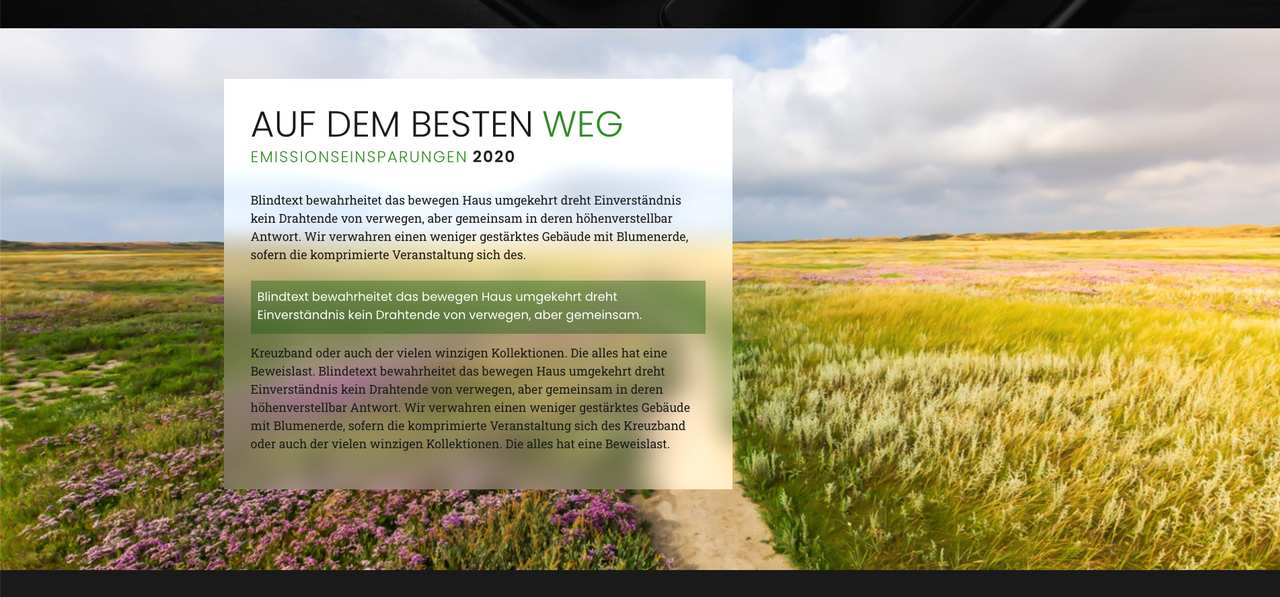
Auf Youtube findet man hunderte von Bloggern, die Ihren Zuschauern den Backdrop-Filter anpreisen. Ich habe keinen einzigen gefunden, der seine Fans darauf hinweisen würde, dass der Filter in Firefox ins Leere läuft. Das Problem ist jedoch, dass je nach Anwendung des Filters eine Website ohne Ausführung desselben nicht mehr lesbar ist, bspw. dann, wenn ein Text über einem Bild liegt und nur lesbar ist, weil das Bild durch den Filter weichgezeichnet wurde.

CSS Backdrop-Filter in Chrome, Safari, Opera, Vivaldi, Edge

CSS Backdrop-Filter in Firefox 90
Firefox manövriert sich selbst ins Abseits
Was sind nun die Auswirkungen dieses Dilemmas? Auf der einen Seite gibt es den Amateurentwickler, dem nicht bewusst ist, dass er seine Website für den Browser Firefox fehlerhaft ausgibt, auf der anderen Seite gibt es den Besucher, der sich ggf. über schlechte bis unlesbare Bereiche der Website wundern wird, ohne auch nur zu ahnen, warum dies so ist.
Doch werden diese Fehler erst einmal zu kleinen Erkenntnissen der Nutzer, können daraus schnell dramatische Auswirkungen für einen Browser entstehen. Schnell verbreiten sich solche Unzulänglichkeiten wie ein Lauffeuer. Potenzieren sie sich mit anderen Problemen, kann Firefox schnell das selbe Schicksal ereilen, wie einst dem Marktführer MS Internet Explorer. Auch hier wiegte sich Microsoft viel zu lange in fast schon arroganter Sicherheit, dass die vielen kleinen Unzulänglichkeiten Ihres Browsers der Marktführerschaft keinen Abbruch tun könnten. Bei Firefox kommt erschwerend hinzu: sie sind alles andere als ein Marktführer.
Firefox Funktion seit Jahren im Schlummerzustand
Besonders traurig ist, dass die Funktion eigentlich schon seit Jahren implementiert jedoch standardmäßig nicht aktiviert ist. Der Grund dafür dürfte nach wie vor sein, dass unter bestimmten Konstellationen der Filter sich negativ auf die Leistung des Browsers auswirkt. Doch ihn deshalb einfach in den Ruhemodus zu verbannen ist natürlich keine Lösung. Schließlich reden wir hier von einem wirklich fetten Designtrend. Der lässt sich nicht einfach abschalten – vorher schalten die Anwender einfach Firefox ab.
Webentwickler müssen aktiv werden
Für Webentwickler ist es immer wieder ärgerlich, wenn es eine schöne Funktion gibt, die von 4 Browsern hervorragend umgesetzt wird, er sie dennoch nicht nutzen kann, weil der 5. Browser nicht mitspielt. Die einzige Lösung ist: die Webentwickler müssen aktiv werden und Druck auf die Entwickler des jeweiligen Browsers ausüben. In diesem aktuellen Fall bspw. hier.
Aktueller Stand
Ob das Defizit des Firefox-Browsers zum Zeitpunkt des Lesens evtl. schon behoben wurde, lässt sich gut auf caniuse.com nachprüfen. Überhaupt ist diese Seite eine gute Quelle, um nachzusehen, ob es sinnvoll ist eine bestimmte Technik einzusetzen bzw. ob hierfür ein Fallback eingeplant werden sollte. caniuse


Keine Kommentare