
Webdesign: Der Parallax-Effekt
Letzte Aktualisierung: 15. Dezember 2019
Der Parallax-Effekt (Parallax Scrolling) ist ein Gestaltungsmittel modernen Webdesigns. Sie werden ihn im Alltag des Surfens schon oft begegnet sein, ohne ihn vielleicht beim Namen nennen zu können. Das soll sich nun ändern. Wenn Sie mit der Materie hingegen schon längst vertraut sind, erfahren Sie im Abschnitt “Überraschung mit dem Parallax-Effekt” wie sich mit Hilfe von Kombinationen aus statischen und parallaxen Animationen Inhalte mit einer erstaunlichen Dynamik erstellen lassen.
Was ist der Parallax-Effekt?
Mit der Parallax-Funktion ist es möglich, Objekte auf einer Website während des Scrollens in einer Scrollgeschwindigkeit „vorbeigleiten“ zu lassen, die sich von der Geschwindigkeit der übrigen Objekte unterscheidet. Dies lässt sich sogar soweit treiben, dass Sie auf einer Website von oben nach unten scrollen, sich ein Parallax-Objekt während dessen aber von unten nach oben über die Seite bewegt. Durch unterschiedliche Parallax-Einstellungen diverser Objekte ist es weiterhin möglich, diese in unterschiedlichen Geschwindigkeiten zu bewegen. Dies wird wiederum gerne dazu verwendet, der Website und dessen Darstellungen eine gewisse Tiefe zu verleihen. Denn wenn sich beispielsweise ein Hintergrundbild langsam bewegt und ein Objekt davor schneller, so ist dieser Effekt vergleichbar mit dem eines Naturgesetzes: Nehmen wir an, Sie fahren mit dem Auto auf einer Landstraße. Die Straßenpfosten und Bäume am Straßenrand flitzen in hohem Tempo an ihnen vorbei, die Häuser dahinter scheinen sich langsamer zu bewegen und die Berge dahinter kriechen nur so dahin.
Ein praktisches Beispiel des Parallax-Effekts bietet ihnen bereits die Startseite von André Morre Grafik-Design. Ungefähr in der Mitte der Seite befindet sich aktuell (Stand 2019) eine Parallax-Umsetzung mit dem Unternehmenslogo und auch die Bildbühne zu Beginn wird mit dem Parallax-Effekt nach oben geschoben, wenn die Seite runtergescrollt wird.
Ist der Parallax-Effekt noch hip?
Das Parallax Scrolling ist für Internetverhältnisse schon sehr, sehr alt. Bereits im Jahr 2008 kamen die ersten Webseiten auf, die die Bewegunsparallaxe als Stilmittel nutzten. Doch da der Effekt erst mit Einzug neuer Webtechnologien wie HTML5 und CSS3 möglich war, ging es mit ihm nur langsam voran. Denn einige Browser, allen voran der Microsoft Internet Explorer, hinkten den Technologien noch lange hinterher und hatten sie nur unzureichend und unvollständig umgesetzt.
Erst 2012/2013 hatte Parallax Scrolling sich im Internet durchgesetzt mit einem stetigen Anstieg bis 2015. Seit dem kann man sagen, dass der Einsatz quasi stagniert. Auf der einen Seite ist er fast schon zum Standard einer neu aufgesetzten Website geworden, auf der anderen Seite wird auch immer häufiger bewusst darauf verzichtet. Einerseits, weil teilweise die Meinung herrscht, er sei zu oft und zu viel im Einsatz, andererseits, weil er sich nicht sonderlich gut mit Touchscreens verträgt.
Ohne enormen Aufwand, bei dem für jedes Betriebssystem und unterschiedliche Touchscreengrößen diverse Versionen des Parallax-Objekts bereitgestellt werden müssen, lässt sich der Effekt nicht auf Smartphones & Co. korrekt darstellen. Als Alternative gibt es dann nur noch die Möglichkeit, ihn auf diesen Geräten zu deaktivieren.
Entwicklung des Einsatzes von Parallax Scrolling auf Webseiten in 11 Jahren: 2007 – 2018
Überraschung mit dem Parallax-Effekt:
Kombination aus statischen und parallaxen Animationen
Wer der Meinung ist, das Parallax Scrolling sei nichts besonderes mehr, der kann einen Schritt weiter gehen. Denn der Parallax-Effekt lässt sich auch gut mit anderen Animationen kombinieren. Nehmen wir beispielsweise ein Objekt, dass auf einer Webseite eine kontinuierlich kreisende Bewegung durchführt. Für den Betrachter ist der Verlauf der Animation schnell erfassbar, somit vorhersehbar und dadurch wenig überraschend. Wird diese statische Bewegung nun jedoch mit einem Parallax Scrolling kombiniert, so entsteht eine dynamsiche, komplexere Bewegung. Dies lässt sich noch wesentlich verstärken, wenn mehrere Objekte auf einer Seite mit unterschiedlichen statischen und parallaxen Animationen kombiniert werden.
Sie können dem nicht mehr folgen? Das macht gar nichts. Werfen Sie einen Blick auf die Seiten von Sonderschrauben Schnee. Neben unterschiedlichen Parallax-Effekten auf diversen Seiten des Internetauftritts tritt hier insbesondere die Seite Branchenlösungen hervor, die genau diese Kombination aus statischen und parallaxen Animationen umsetzt. Scrollen Sie die Seite etwas herunter und lassen Sie sich im Verlauf der recht langen Seite von aktuell 5 dieser komplexen Animationen überraschen (nur für PC/Laptop, auf Touchscreens sind die Animationen ausgeblendet):
Pro & Contra Parallax Scrolling
PRO
- Sinnvoll und in Maßen eingesetzt wird der Parallax-Effekt nach wie vor beim Scrollen einen Aha-Effekt beim Betrachter auslösen.
- Er sorgt für mehr „Tiefe“ in der Darstellung und stellt eine leichte Form der Animation dar
CONTRA
- Problematisch auf Touchscreens wie Smartphone und Tablet
- Von einigen Internetnutzern bereits leid gesehen
- Unerfahrene Websurfer könnten von der Darstellung je nach Menge und Einsatz irritiert oder überfordert sein
Unterhaltung mit dem Parallax-Effekt
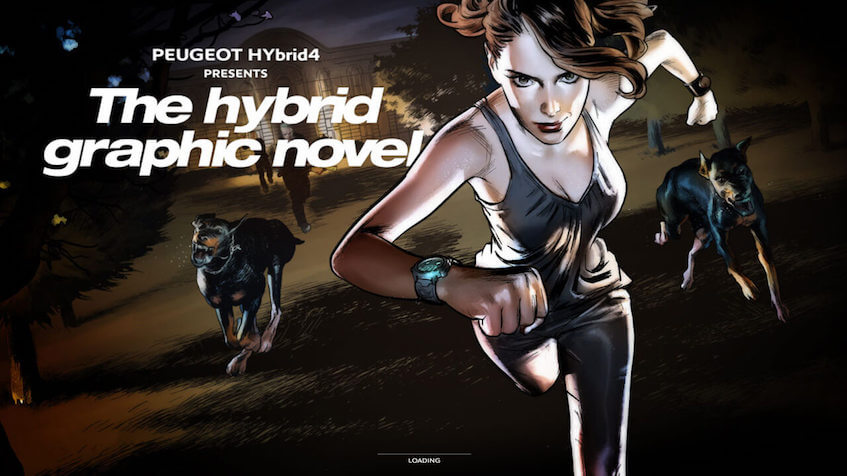
Vor geraumer Zeit sorgte Peugeot mit einer Werbekampagne in der Szene für Aufmerksamkeit und gewann hierfür sogar diverse Preise. Der Parallax-Effekt wurde dabei verwendet, um eine Comicgeschichte zu erzählen. Auch hier nutzt der Effekt die leichte Form der Animation und die Erzeugung von Tiefe und Dreidimensionalität durch das Erzeugen unterschiedlicher Ebenen. Unterstützt wird das Ganze dabei noch von Soundeffekten, die im richtigen Augenblick zur Stelle sind. Und natürlich wurde für diese Kampagne der nötige Aufwand betrieben, dass er auf nahezu allen Touchscreens möglichst gut läuft. Insbesondere auf dem iPad mag dieses animierte Comic zu überzeugen.
Lassen Sie sich also zum Ende dieses Artikels etwas unterhalten und genießen Sie ein kurzes Comic der besonderen Art.
LINK: The Hybrid Graphic Novel
Auch das Kurzcomic zombified nutzt alle Möglichkeiten des Parallax Scrolling. Qualitativ etwas hinter der Graphic Novel, dafür aber mit mehr Story:
LINK: The Walking Dead – zombified
p.s.: Für mich hätte diese Form der Comicdarstellung sogar das Zeug dazu, dem guten alten Comic zu neuem Glanz zu verhelfen und neue Zielgruppen zu erschließen.





meinetwegen
31. August 2017 14:28ich finde dass parallax scrolling immer noch eine coole sache ist. alledrings wird es oft eingesetzt, wo es keinen sinn macht. und es nervt wenn es überstrapapziert wird. bspw. 5 effekte auf einer seite.
Keimdrüse
3. September 2017 23:15Das Comic von Peugeot ist wirklich cool gemacht. Danke für den Link!
Volker
29. September 2017 0:43nutzte parallax scrolling auch auf meiner homepage. muss allerdings eingstehehn, dass der effekt auf dem smartphone nicht dargestellt wird. in sofern erstaunlich wie gut das comic von peugeot auf dem touchscreen funktioniert.
Yoyo-B
17. Januar 2020 19:35Hi! Von dem Artikel hätte ich mir ehrlich gesagt mehr erwartet.
Aber ich habe mir die Website von “Schnee” angesehen, die ja von dir erstellt ist wie ich in deinem Portfolio sehen konnte. Also die Website und die Animationen darauf sind schon sehr cool!
André Morre
17. Januar 2020 21:53Danke für das Lob zum Webdesign schnee*, Yoyo-B, aber auch für die offene Kritik. Leider hast du nicht verraten, was dir in dem Artikel gefehlt hat. Wenn du das noch erläutern würdest, könnte das sehr weiterhelfen! Vielen Dank.